7 трендов веб дизайна 2025
Каждый год веб-дизайн переживает новую волну трендов, которые формируют облик цифрового пространства. 2025-й обещает быть годом смелых идей, необычных решений и гармонии между эстетикой и функциональностью.
Представьте себе сайты, которые не просто рассказывают истории, но и буквально оживают на экране благодаря 3D-элементам, выразительной типографике и динамичным микроанимациям. Погрузимся в эти 7 ключевых тенденций, чтобы понять, как они меняют правила игры и насколько целесообразно их применение в коммерческих проектах.
Представьте себе сайты, которые не просто рассказывают истории, но и буквально оживают на экране благодаря 3D-элементам, выразительной типографике и динамичным микроанимациям. Погрузимся в эти 7 ключевых тенденций, чтобы понять, как они меняют правила игры и насколько целесообразно их применение в коммерческих проектах.
1. Нейтральные и природные цвета

Сдержанные оттенки (песочный, зеленый, серый, светло-голубой) задают тон природной гармонии, успокаивают и создают доверие.
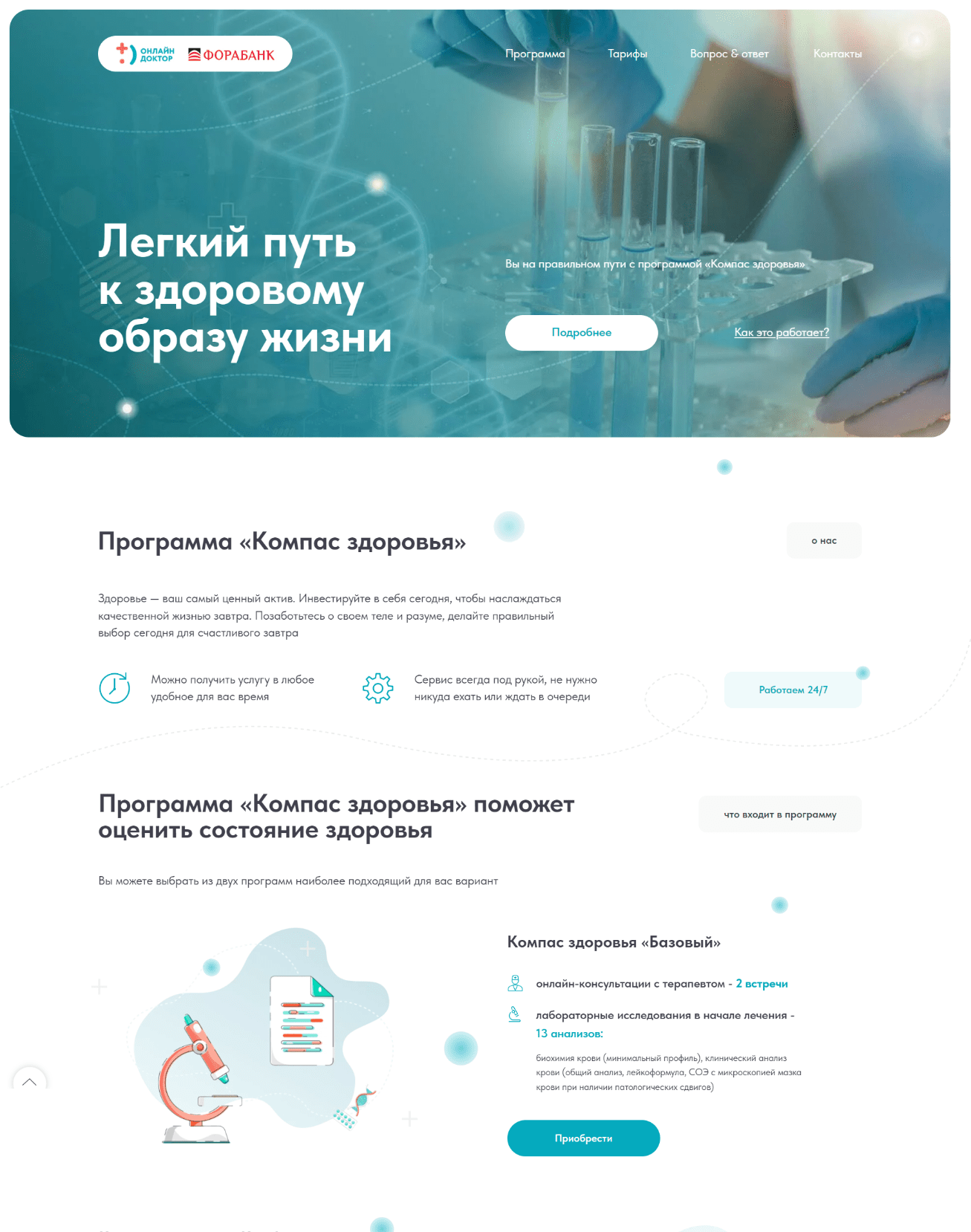
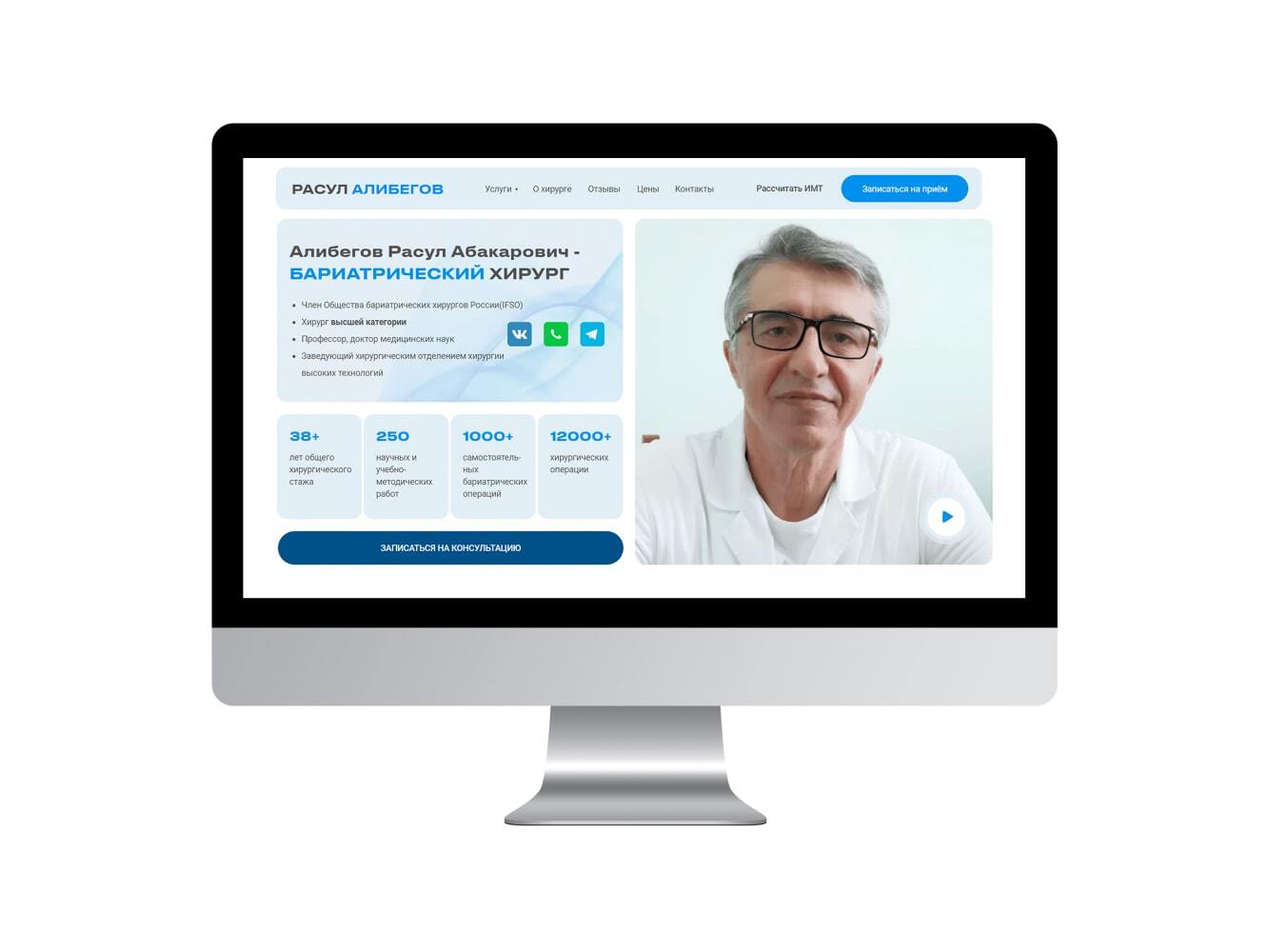
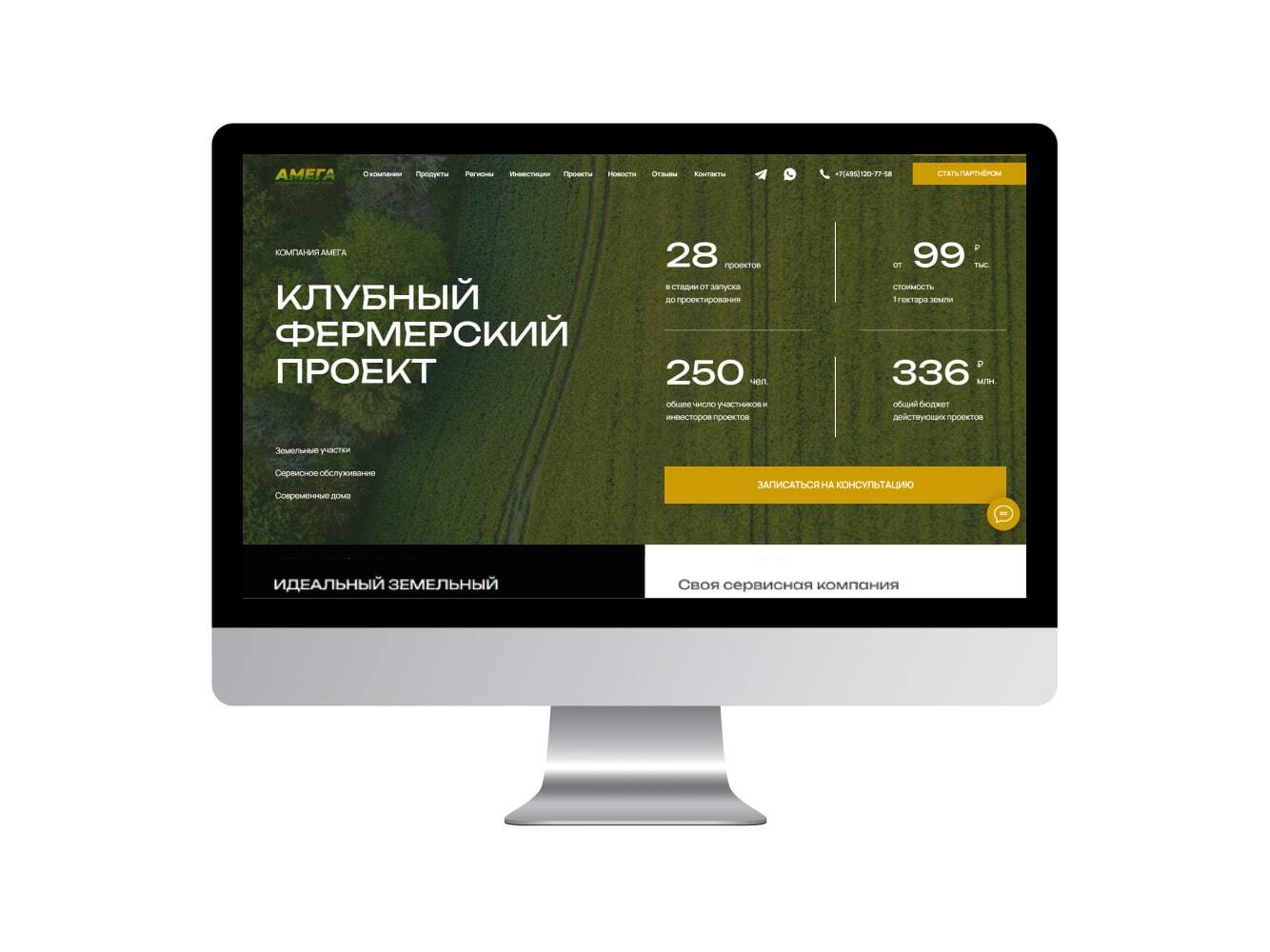
Примеры: сайты, созданные мною в августе и сентябре 2024 года для проекта "Программа Компас здоровья", "Амега Гектар" и личный сайт бариатрического хирурга Алибегова Р.А.
Цветовая палитра сайтов alibegov-hirurg.ru, amegagektar.ru и https://forabank.onlinedoctor.ru/отражает их направленность на гармонию и здоровье, природу и экологичность, . Оттенки зелёного и нежно-голубого ассоциируются со спокойствием, подчёркивая связь со здоровьем и природой. Светлые, нейтральные тона создают чувство чистоты и профессионализма, а контрастные акценты помогают фокусировать внимание на ключевых элементах. Такая подборка цветов подчеркивает основную идею проектов: здоровье, экологичный подход к земле и инвестициям.
Примеры: сайты, созданные мною в августе и сентябре 2024 года для проекта "Программа Компас здоровья", "Амега Гектар" и личный сайт бариатрического хирурга Алибегова Р.А.
Цветовая палитра сайтов alibegov-hirurg.ru, amegagektar.ru и https://forabank.onlinedoctor.ru/отражает их направленность на гармонию и здоровье, природу и экологичность, . Оттенки зелёного и нежно-голубого ассоциируются со спокойствием, подчёркивая связь со здоровьем и природой. Светлые, нейтральные тона создают чувство чистоты и профессионализма, а контрастные акценты помогают фокусировать внимание на ключевых элементах. Такая подборка цветов подчеркивает основную идею проектов: здоровье, экологичный подход к земле и инвестициям.

Для кого акутально:
Эти оттенки помогают создать визуальный стиль, который вызывает чувство безопасности и гармонии.
- Эко-брендам — подчеркивают связь с природой и устойчивостью.
- Психологическим и образовательным проектам — создают комфортную атмосферу.
- Недвижимость и инвестиции — усиливают ощущение стабильности и надежности.
- Медицинские и wellness-услуги — способствуют расслаблению и доверию.
Эти оттенки помогают создать визуальный стиль, который вызывает чувство безопасности и гармонии.

2. 3D-элементы и взаимодействие

Глубокая визуализация с использованием 3D-объектов делает сайты более динамичными. Это особенно популярно в e-commerce и портфолио.
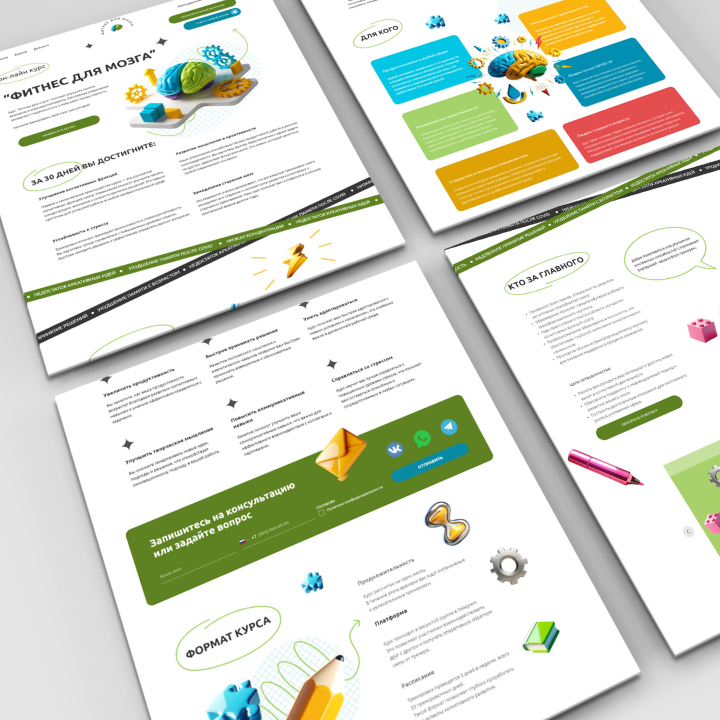
Пример: личный сайт психолога Улановской Екатерины
Использование 3D-объектов на сайте психолога, таком как fitnes-dlya-mozga.tilda.ws, помогает привлечь внимание и сделать визуальный стиль более современным. Это особенно эффективно, если цель — вызвать интерес у молодой и креативной аудитории.
Цветовая гамма, создает атмосферу доверия и гармонии, что важно для психологических услуг. Яркие акценты подчёркивают ключевые элементы, обеспечивая удобство восприятия. Такой подход удачно балансирует между визуальной привлекательностью и функциональностью.
Пример: личный сайт психолога Улановской Екатерины
Использование 3D-объектов на сайте психолога, таком как fitnes-dlya-mozga.tilda.ws, помогает привлечь внимание и сделать визуальный стиль более современным. Это особенно эффективно, если цель — вызвать интерес у молодой и креативной аудитории.
Цветовая гамма, создает атмосферу доверия и гармонии, что важно для психологических услуг. Яркие акценты подчёркивают ключевые элементы, обеспечивая удобство восприятия. Такой подход удачно балансирует между визуальной привлекательностью и функциональностью.
3. Микро-анимации

Мелкие движения, которые добавляют интерактивности и подчеркивают действия пользователя (например, клик или наведение).
Пример: сайт юридической компании «Авентин - недвижимость»
Микроанимация на сайте юридической компании, играет важную роль в улучшении пользовательского опыта:
Цветовое сочетание синего и зелёного на сайте юридической компании Aventin, дополненное элементами зелени листьев, формирует важные ассоциации для потенциальных клиентов.
Такое сочетание повышает лояльность клиентов, усиливая ощущение надежности и успеха.
Пример: сайт юридической компании «Авентин - недвижимость»
Микроанимация на сайте юридической компании, играет важную роль в улучшении пользовательского опыта:
- Привлекает внимание: деликатные движения направляют взгляд пользователя на ключевые элементы (контакты, услуги, формы).
- Создает современный образ: компания воспринимается как актуальная и технологически продвинутая.
- Повышает удобство: анимации помогают визуально объяснить действия (например, при наведении или клике).
- Удерживает внимание: делает взаимодействие с сайтом более динамичным и интересным, что может повысить вероятность обращения за услугами.
Цветовое сочетание синего и зелёного на сайте юридической компании Aventin, дополненное элементами зелени листьев, формирует важные ассоциации для потенциальных клиентов.
- Синий символизирует профессионализм, доверие и стабильность — качества, ключевые для юридической практики.
- Зелёный ассоциируется с надеждой, гармонией и экологичностью, что особенно актуально для услуг в сфере недвижимости.
- Использование изображения зелени добавляет ощущение природности и благополучия, создавая более теплый и дружелюбный образ компании.
Такое сочетание повышает лояльность клиентов, усиливая ощущение надежности и успеха.
4.Прозрачность и стеклянные эффекты

Элементы с эффектом прозрачности или стекла, создающие современный и технологичный стиль.
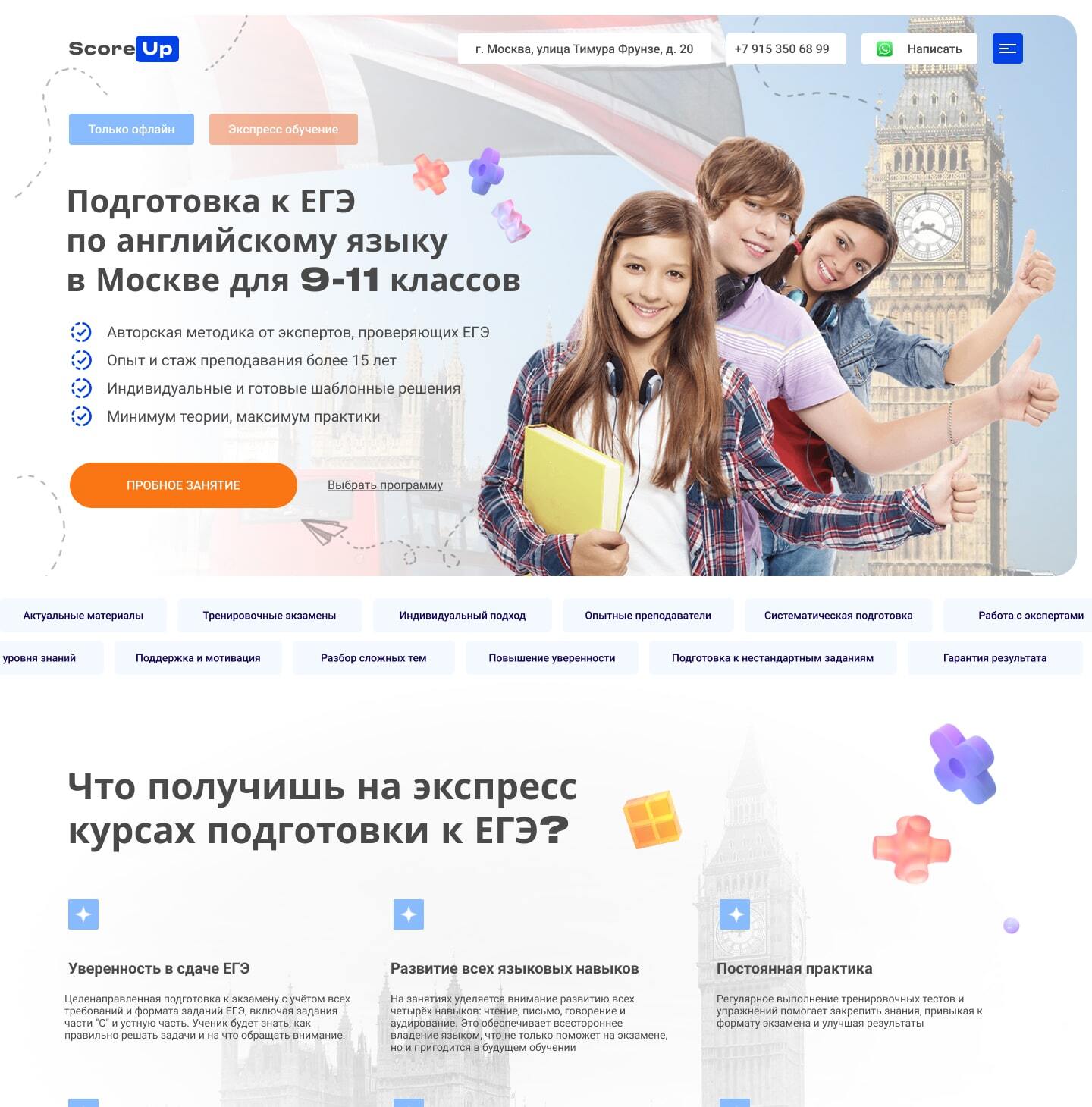
Пример: элементы интерфейса для марафона по английскому языку отражает данные тенденции на сайте edspiraschool.ru
Использование 3D-элементов со стеклянным эффектом на сайте марафона по подготовке к ЕГЭ по английскому языку, таком как edspiraschool.ru, помогает создать ощущение современности и высокотехнологичности. Это усиливает восприятие марафона как инновационного и профессионального образовательного продукта. Прозрачность и объем в 3D-дизайне ассоциируются с ясностью, легкостью восприятия и стремлением к совершенству, что идеально подходит для обучения и подготовки к экзаменам. Такой подход также привлекает внимание молодежной аудитории, делая сайт визуально интересным и вовлекающим.
Пример: элементы интерфейса для марафона по английскому языку отражает данные тенденции на сайте edspiraschool.ru
Использование 3D-элементов со стеклянным эффектом на сайте марафона по подготовке к ЕГЭ по английскому языку, таком как edspiraschool.ru, помогает создать ощущение современности и высокотехнологичности. Это усиливает восприятие марафона как инновационного и профессионального образовательного продукта. Прозрачность и объем в 3D-дизайне ассоциируются с ясностью, легкостью восприятия и стремлением к совершенству, что идеально подходит для обучения и подготовки к экзаменам. Такой подход также привлекает внимание молодежной аудитории, делая сайт визуально интересным и вовлекающим.
5. Сложные фильтры для изображений

Сложные фильтры для изображений — это тренд 2025 года, который позволяет создавать визуальные эффекты, усиливающие эстетическое восприятие контента. Это может добавить уникальность и стильность изображению, но важно использовать фильтры с учетом общего дизайна и бренда.
Они актуальны для проектов, стремящихся к современному и креативному образу, но стоит помнить, что чрезмерное использование фильтров может ухудшить восприятие, если они отвлекают от основного контента.
Они актуальны для проектов, стремящихся к современному и креативному образу, но стоит помнить, что чрезмерное использование фильтров может ухудшить восприятие, если они отвлекают от основного контента.
В данном примере сайта "квадрохаус.ру" использованы изображения в качестве фона с наложением инфографики, фильтров и других фотографий
6.Выразительная типографика

Выразительная типографика становится актуальной, потому что она помогает выделить ключевые сообщения, создавая визуальный акцент. Такой подход улучшает восприятие контента и усиливает эмоциональную связь с аудиторией.
Использование нестандартных шрифтов, размеров и интервалов привлекает внимание и помогает визуально организовать информацию, делая её более доступной и понятной. В условиях насыщенности контента выразительная типографика помогает выделиться среди конкурентов и поддерживать интерес пользователей.
Выразительная типографика особенно актуальна в следующих областях:
Использование нестандартных шрифтов, размеров и интервалов привлекает внимание и помогает визуально организовать информацию, делая её более доступной и понятной. В условиях насыщенности контента выразительная типографика помогает выделиться среди конкурентов и поддерживать интерес пользователей.
Выразительная типографика особенно актуальна в следующих областях:
- Маркетинговые материалы — она помогает акцентировать внимание на важных элементах, например, акциях или предложениях.
- Брендинг — уникальные шрифты и стили укрепляют идентичность бренда.
- Интерфейсы — в дизайне приложений и сайтов типографика улучшает восприятие и навигацию.
- Публикации — журналы, блоги, книги, где важно создать визуально интересное и легко воспринимаемое оформление текста.
7.Ассиметричные сетки и плавные формы

Уход от строгих сеток к свободной композиции с плавными линиями и органичными формами.
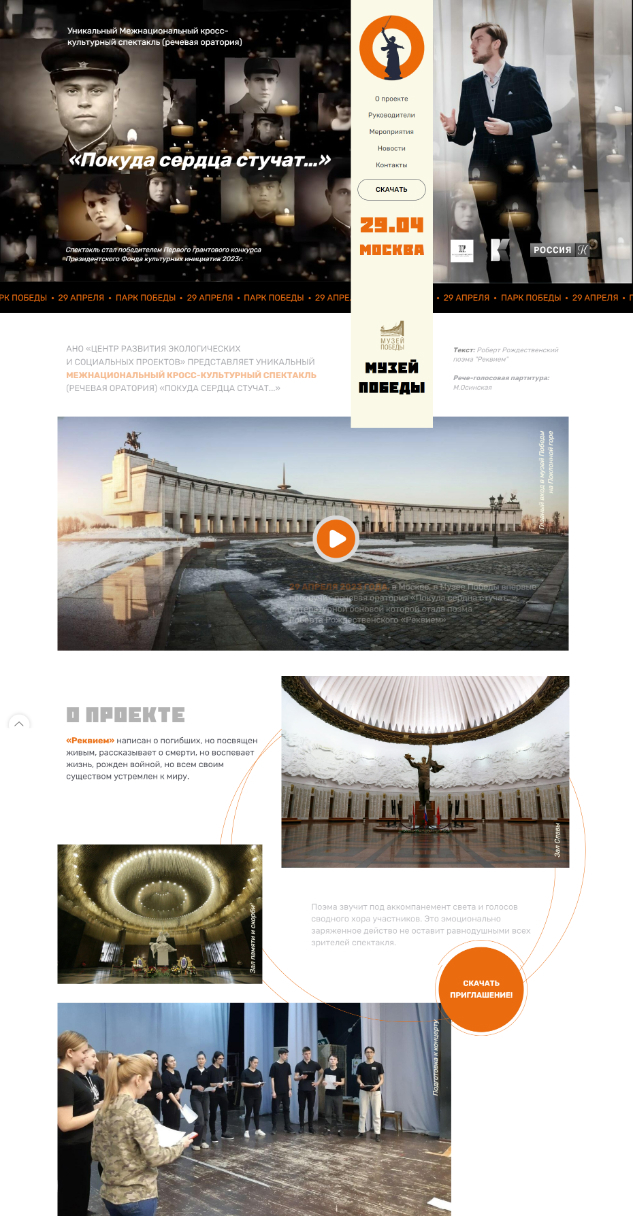
На сайте serdtsastuchat.ru можно наблюдать уход от строгих сеток. Элементы распределены более свободно, что придает дизайну органичность и динамичность.
Геометрическая свобода в дизайне позволяет создавать уникальные композиции, улучшая восприятие и фокусируя внимание на важных акцентах. Такой подход делает сайт более интересным и современным, что способствует улучшению взаимодействия с пользователем. Это также помогает выделить контент и создаёт пространство для более креативного представления информации.
Свобода геометрических форм в дизайне особенно актуальна для таких направлений, как:
————--------———————————————————
С 2025 годом приходит множество интересных трендов в веб-дизайне. Свободные геометрические формы, выразительная типографика и 3D-элементы — это не просто мода, а новые способы создания уникальных, функциональных и визуально привлекательных сайтов. Если вы готовы идти в ногу с временем, эти тенденции помогут не только привлечь внимание, но и улучшить пользовательский опыт.
Буду рада поработать над Вашим проектом:
Телефон: +7 905 500 42 14
Email: info@sholms.ru
На сайте serdtsastuchat.ru можно наблюдать уход от строгих сеток. Элементы распределены более свободно, что придает дизайну органичность и динамичность.
Геометрическая свобода в дизайне позволяет создавать уникальные композиции, улучшая восприятие и фокусируя внимание на важных акцентах. Такой подход делает сайт более интересным и современным, что способствует улучшению взаимодействия с пользователем. Это также помогает выделить контент и создаёт пространство для более креативного представления информации.
Свобода геометрических форм в дизайне особенно актуальна для таких направлений, как:
- Креативные агентства и стартапы — где важна уникальность и выделение на фоне конкурентов.
- Модные бренды и арт-проекты — для создания визуально запоминающихся и нестандартных композиций.
- Технологические компании — для презентации инноваций и демонстрации современности.
- Культурные мероприятия и интернет-магазины — чтобы создать динамичный, привлекательный интерфейс.
————--------———————————————————
С 2025 годом приходит множество интересных трендов в веб-дизайне. Свободные геометрические формы, выразительная типографика и 3D-элементы — это не просто мода, а новые способы создания уникальных, функциональных и визуально привлекательных сайтов. Если вы готовы идти в ногу с временем, эти тенденции помогут не только привлечь внимание, но и улучшить пользовательский опыт.
Буду рада поработать над Вашим проектом:
Телефон: +7 905 500 42 14
Email: info@sholms.ru